以前書き加えた記事で、SIGMA dp3 Quattro で撮影された写真の色調が素晴らしいと感じ、WebP形式への変換を試みたところ色域表現に差が出ていた、という現象の理由が明らかとなりました。
私の確認不足で、カラースペースを見ていなかったことが原因でした。sRGBだろうと決め込んでいたのです。
改めて、該当する写真の埋め込みプロファイルを確認すると「プロファイル名: Display P3」となっている事が分かりました。(もしかしてiPhoneでなにか変換したもの?)
この事から色域の広い画像ファイルをWebPにしたことによる現象で、入手した写真をよく見ていなかったと言うのがオチです。
なぜ Display P3 になっているのか、知人へ伺ってみましたが、何かiPhone上のソフトウェア介した可能性は0ではない、との回答を。… 可能性はココに有ったようです。
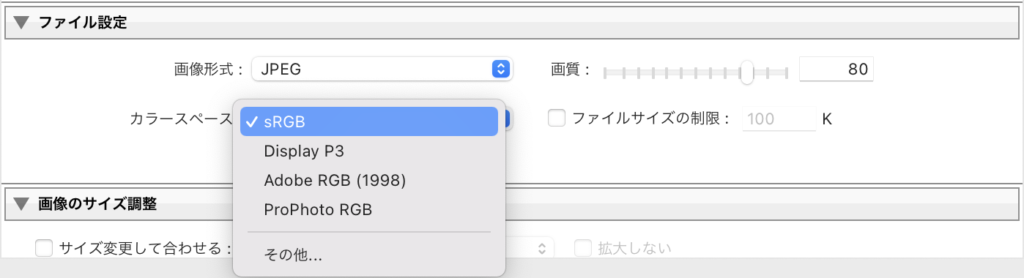
SIGMA Photo Pro を使って書き出しを行う際にも、Display P3 の設定は無いようです。

書き出し時のカラースペース設定
RAWデータについて(DNG、NEF、ARW)
SIGMA 、Nikon、SONY、の各カメラで撮影されたRAWデータファイルを MacのFinderで見てみると、カラープロファイル Display P3 と表示されている状態でした。
※ ちなみに、現時点では Nikon Z9 で書き出された新しい高効率RAW(.NEF)は、現在の プレビュー.app では表示できません。TicoRAW がサポートされる必要が有りそうです。
RAWデータにカラープロファイルが埋め込まれている事はないと思うので、Macのプレビュー表示上で自動的に適用している、ということになりそうです。なんだかちょっとややこしいです。
WebP のカラースペース
WebP でサポートしているカラースペースに関する情報は下記に明記されていました。
「8-bit YUV 4:2:0 image format」と書かれていますが、一般的な MPEG圧縮フォーマットの色空間を再現するもののようです。
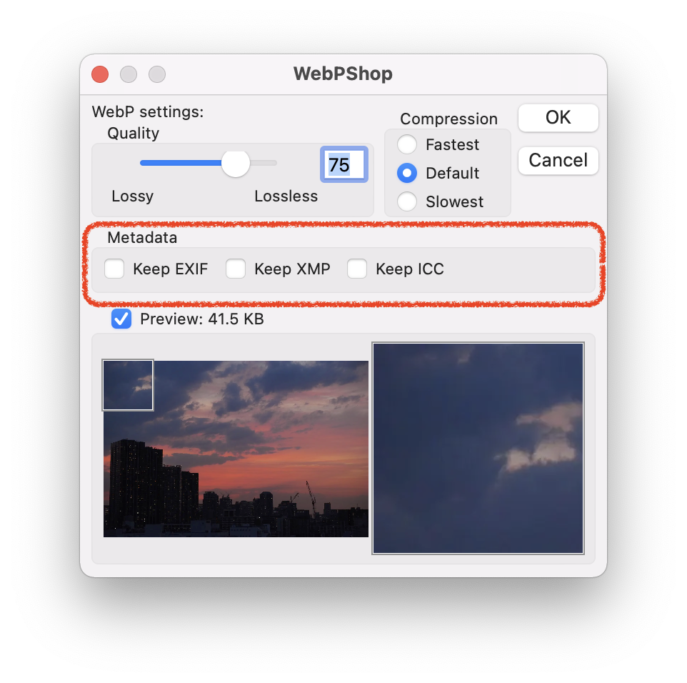
また、私はWebPへの変換の際に、少しでも軽量化するためにメタデータを付加せずに書き出していた事も起因していたようです。

試しに Keep ICC をチェックすることで、元の画像ファイルに設定されている Display P3 のカラースペースを保持したWebPが生成されました。チェックを外して出力すると未定義に。(未定義の状態が 8-bit YUV 4:2:0 になっている?のかは定かでは有りませんが)
この辺りのドキュメントが参考になりますね。 メタデータの概念の理解
他のカラースペース
今回の事象から学んだ事として、この様なDisplay P3のカラースペースを保持した画像ファイルを元にメタデータを保持しない場合、WebP形式へ変換すると色空間が変わってしまうことは事実なようです。
色空間(カラースペース)について は奥が深すぎて端的に理解が難しいところも有りますが、代表的なところを掻い摘んで。
- sRGB
- Display P3(DCI-P3)
- Adobe RGB
- ProPhoto RGB
これは、LightroomのJPEG書き出しの際にリストされているカラースペースです。(その他をクリックすると端末に実装されているカラースペースが選択できます)

カラースペースについては下記のブログがとても参考になりました。
- https://life-with-photo.com/srgb-adobe-p3
私はこれまで、iMac Retina ディスプレイを利用しながら、写真出力は sRGB を固定のまま利用していました。
これが一般的だという先入観と、初期値がsRGBになっていることから、それを変換すらしたことは有りませんでした。
しかし、今回遭遇した事象を切っ掛けに少々深堀りすることになった訳ですが、見た目上でWebP形式への変換後の写真には明らかな違いがあった訳ですが、これはカメラに搭載されているセンサー(foveon、ベイヤー)に関係しているかどうかは微妙なところとなりました。事実、ほぼ関係ないと思われます。
仮に、iPhoneで撮影された画像をWebP形式へ変換したことが過去に一度でもあったのなら気が付いた事象かもしれませんが、とても勉強になっています。
私はiPhoneで撮影された画像は真剣に取り扱った事が無いのですが、HEIC(Display P3)、JPEG(sRGB)の画像が記録される状態を見ておりおますが、何を条件として二手に分かれて記録されているのかを未だに理解していないところです。
上記のことによって、当然ではありますが、描写される画像の差は生まれるという事になります。
JPEG(Display P3) | WebP(Metadata none)
dp3 Quattro(foveonセンサー)で撮影された撮って出しJPEG(RAW→ JPEG変換され、途中でなぜか Display P3のカラースペースが入った)画像をWebP形式(Metadata None – プロファイルを継承していない状態)に変換。
元からプロファイルにDisplay P3のカラースペースが設定されている写真となっていますが、見ているディスプレイよってはこの差が出ない状態となります。
色域表現が豊かなディスプレイでご覧になっている方は、夕焼けのオレンジ色の色域に差があるのが分かるかと思いますが、比較するとWebP形式変換後(Metadata None)は冷めた印象の写真になってしまっています。
愛くるしい猫ちゃんの写真、こちらも同様です。
全体的に温かみのある色調ですが、夕焼け写真と同様に元からプロファイルにDisplay P3のカラースペースが設定されていた写真でした。
同様に、WebP形式変換後(Metadata None)、若干ですが赤み部分が冷めた色調になっている印象となります。
WebP形式への変換による恩恵は、ファイル容量が軽くなるということが有るわけですが、この様な見た目上の大きな差、色調の補正が大きくかからないことが前提でしたが、プロファイルの埋め込みをしないとカラースペースが変わってしまうため、表示する際の表現もココまで変化してしまうという一例でした。
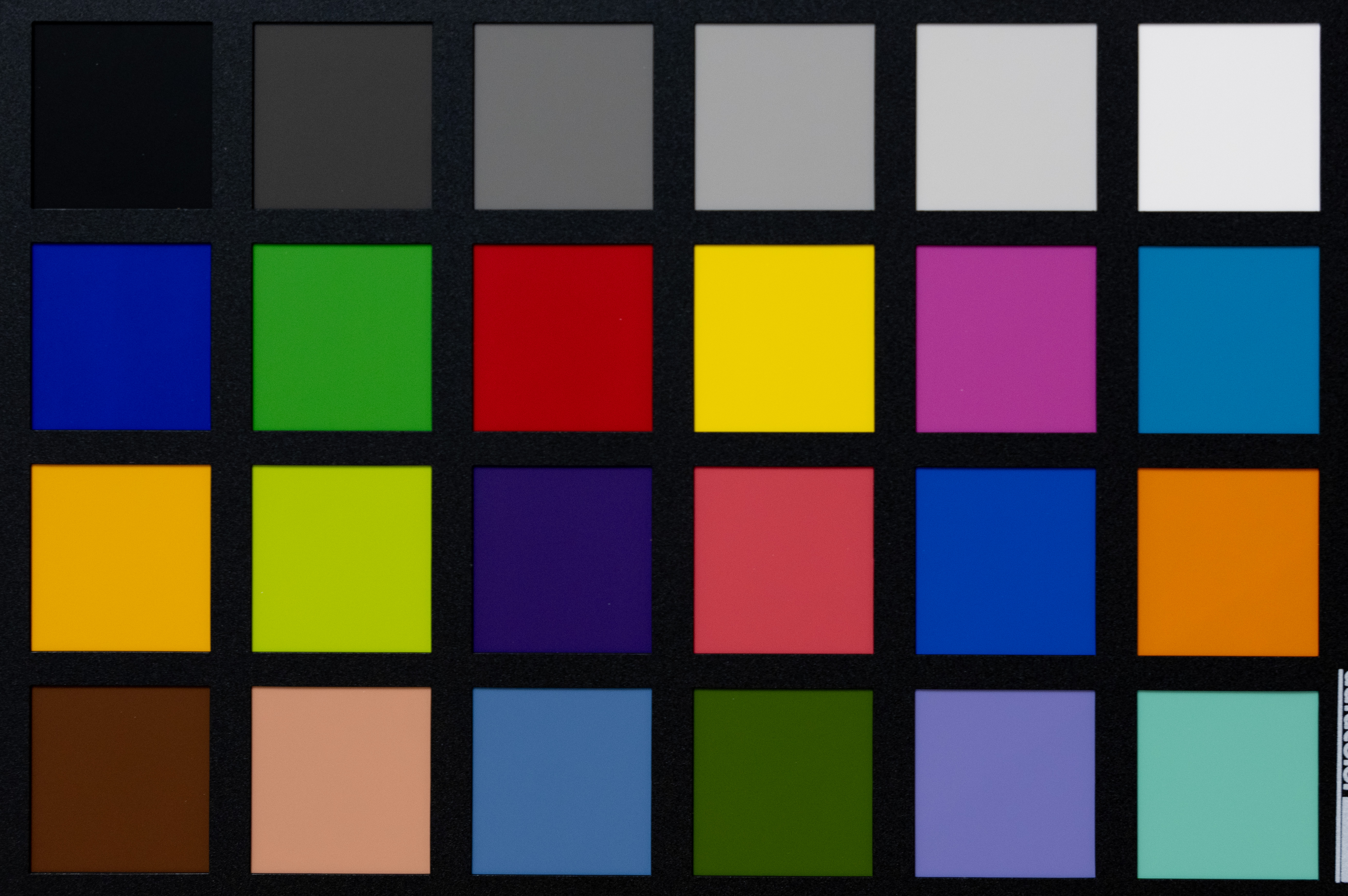
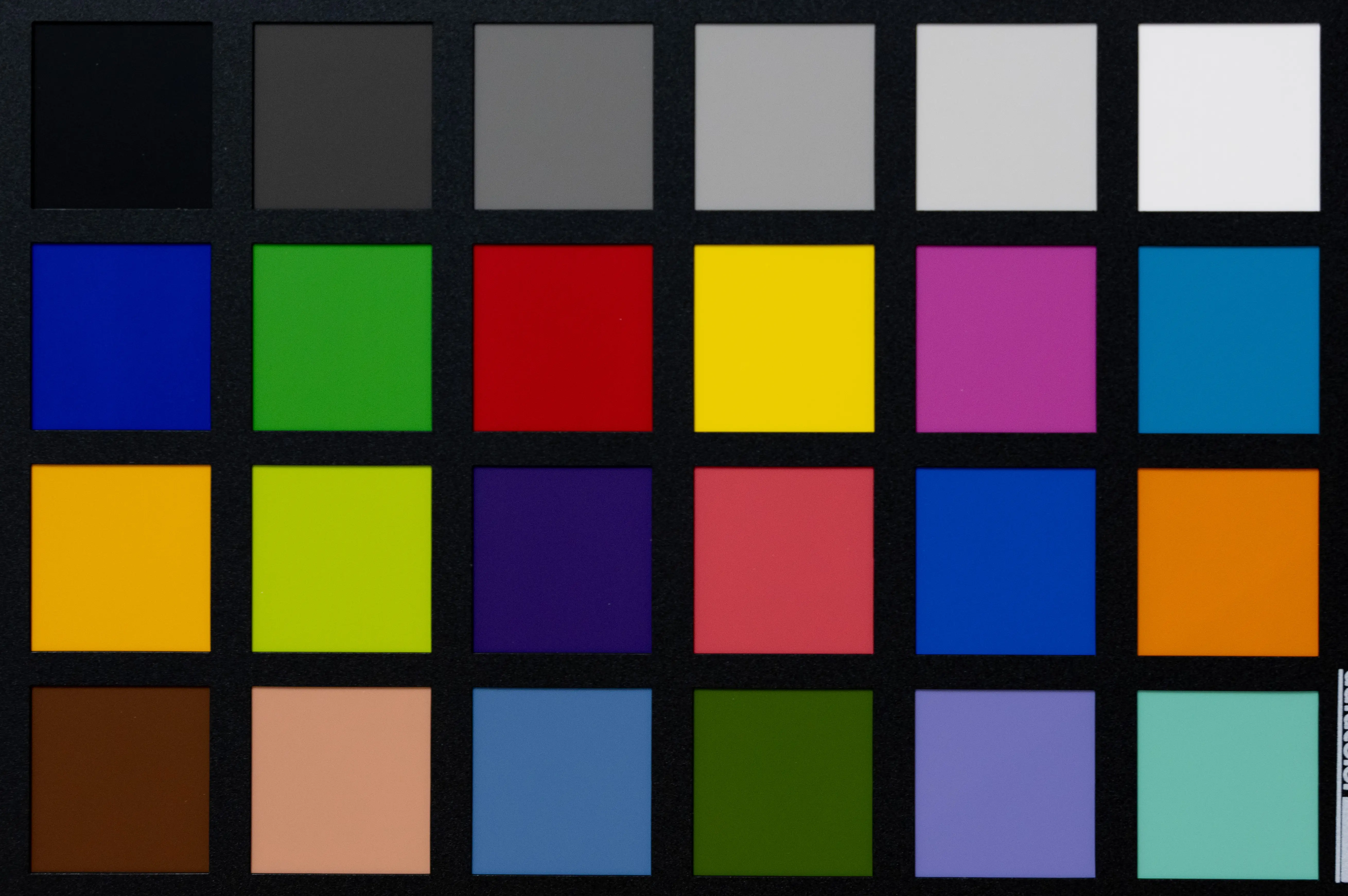
カラーチャートによる比較
もはや、これはカメラのセンサーに依存しているお話しでは無いこともあり、記事を訂正・追加して再投稿することといたしました。
ちなみに、本記事での比較画像は Retinaディスプレイ等、色域表現が豊かなディスプレイで見ないと認識できないかもしれません。
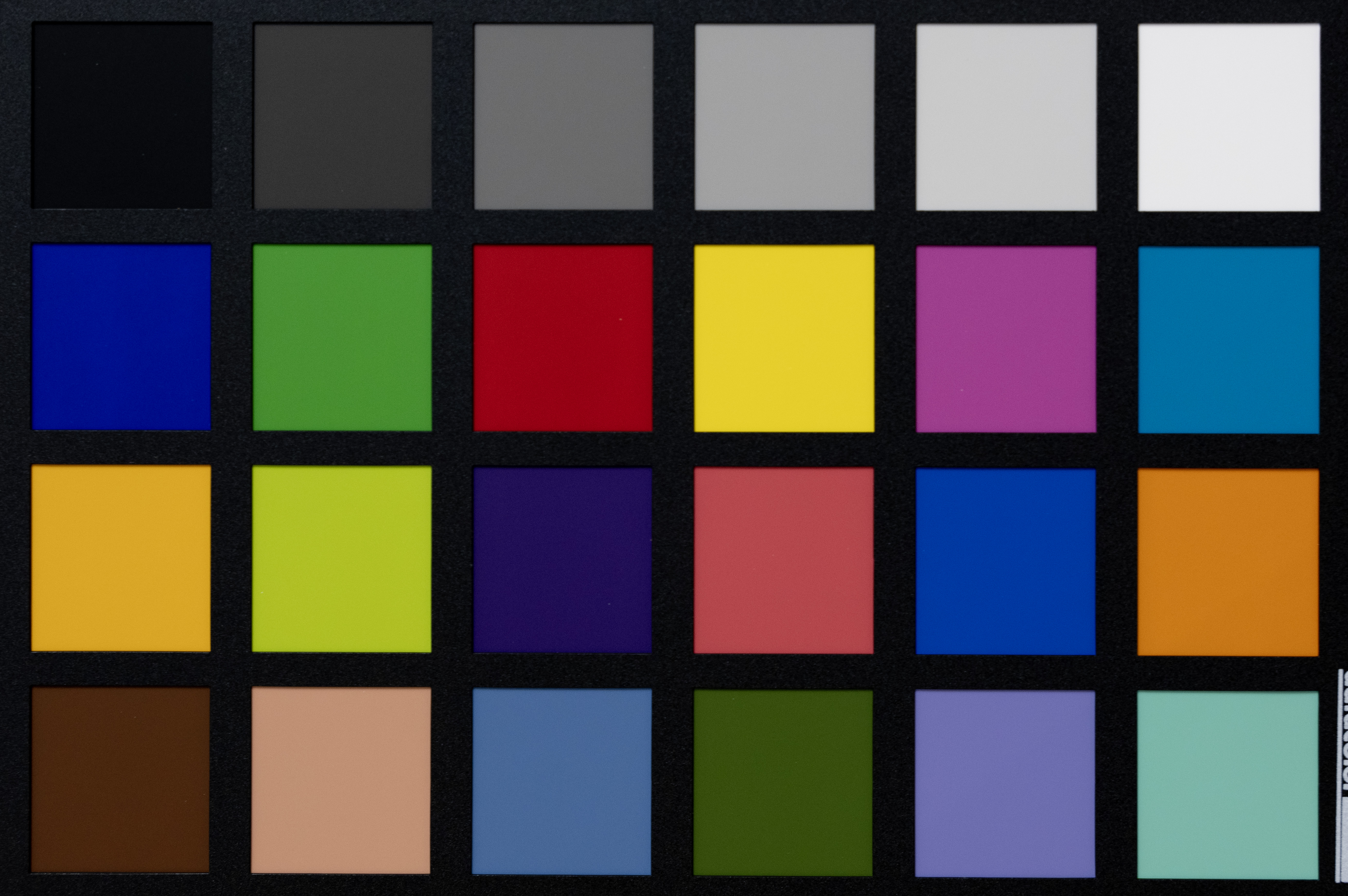
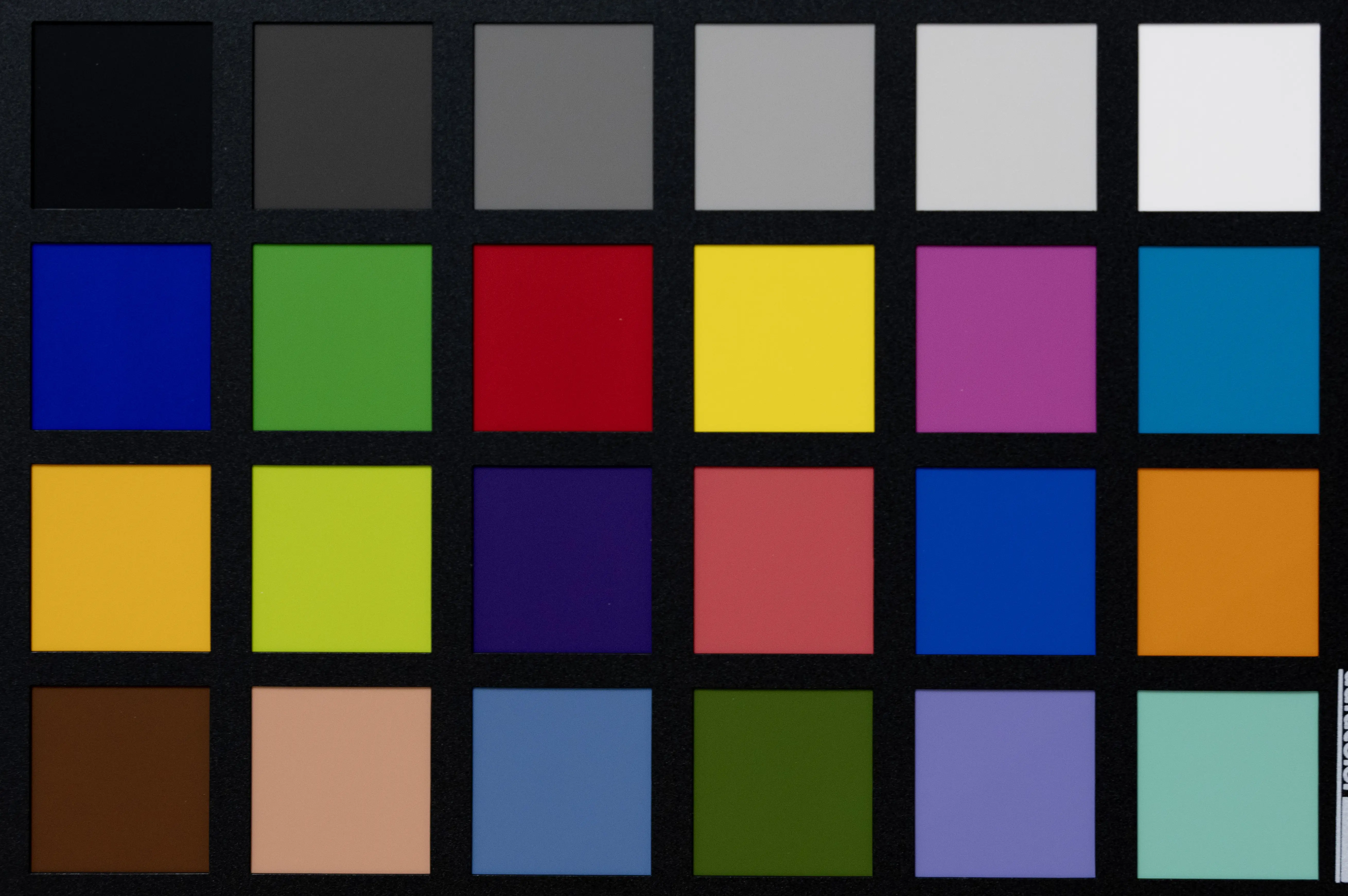
カラーチャートを撮影したものから、各カラースペースをWebP形式(Metadata None)へ変換した場合にどのように差が出るかを表示してみました。
色域の変化をこの様に比べてみると、sRGBでは差が分かりずらい感じですが、Display P3、Adobe RGB では赤色近辺の色味の具合が明らかに異なっている事が分かります。
この事から、当初は「夕焼けのオレンジ色の色域」に差が出ることを不思議に感じた現象でしたが、ごく当たり前の変化であったということが言えそうです。
それであれば、Display P3で出力するようにした方が良いんではないか?
とも考えがちですが、これらを表示するディスプレイにも依存してくるため、その辺りは非常に難しい選択になってくるなぁと思った次第です。
WebP形式への変換の際に、カラースペースを継承する(埋め込む)ことで色域表現をなるべく損なわず変換できることが分かったわけですが、あとは写真の「質」をどの様に見るかというところかなと。
上記のカラーチャートの写真では、WebPの場合はおよそ 1/5 程度の容量にまで圧縮されているわけですが、風景・人物写真などはカラーチャートの様な状態ではないので、この辺りをどのように判断していくかというところになりそうです。
あまり拘りすぎて夜も眠れなくなりそうです。
何れにしましても、悩ましい問題だということは確かなことかと納得しながら、この記事を〆たいと思います。









































記事の内容が古くなっているものもあり、適宜アップデートされる場合がございます。