Ext JS 5 のリリースから2週間ほど経過したが、
これを、Sencha Architect 3.0で使えないかと、試行錯誤しているうちに、現段階でのリリースバージョンでは素直に使えない事が判明。
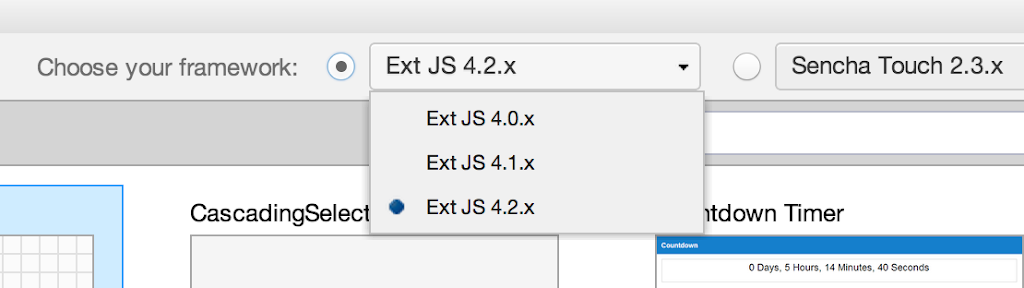
うーん、どうやったら、このリストに Ext JS 5.0.x が出てくるのか?
色々と模索したのだが、Sencha Architect 3.0 では、今のところ扱えないようである。(トホホ)
Sencha Architect Beta Program の提供をお願いする事も可能なようであるが、そこまでしても何れ時が経てばリリースされる(はずな)ので、そこまでは踏み込んでいない。
色々とやっているうちに、順序立てをすれば使える事が判明。
その手順を簡単ではあるが解説する。
- Sencha Cmd 5.0.0 をインストールする。
- 下記のsencha コマンドを実行し、Ext JS 5 のライブラリを元にしたワークスペースを作成する。
- 上記で作成した www/hoge のワークスペースで、下記のsenchaコマンドを実行し、Ext JS のアプリケーションを作成する。
- Sencha Architect 3.0 にて、新規プロジェクトを作成する。(これは基本的になんでも良い)
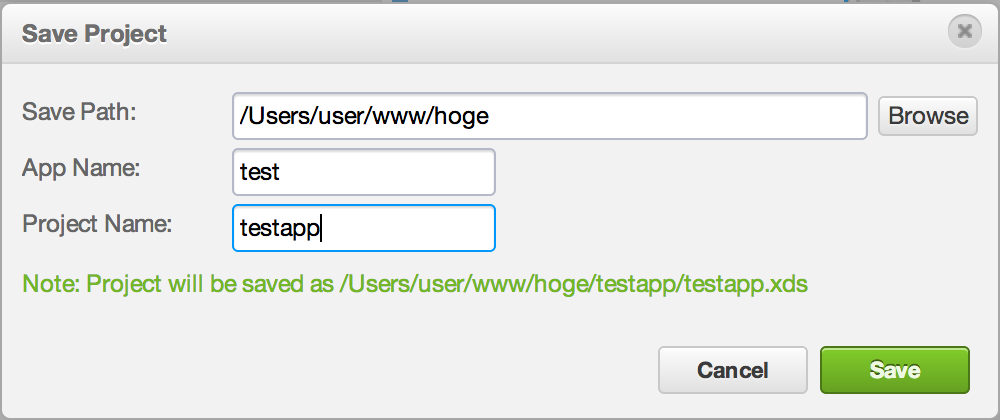
- プロジェクトをSave。その時の様子。
- その後、Sencha Architect 3.0 によって書き出される、index.html の内容を確認
- 上記を、下記へ書き換える。
- 下記のsencha コマンドを実行。この時、www/hoge/testapp/ 内へ移動。
- 更に、下記のsencha コマンドを実行。この時、www/hoge/testapp/ 内へ移動。
sencha -sdk ./ext-5.0.0 generate workspace www/hoge
cd www/hoge sencha -sdk ./ext generate app test testapp
これは、作成したワークスペース(www/hoge)の中に、extライブラリがコピーされている状態で、testという名前のアプリケーションを、testappディレクトリへ作成する事を意味する。
おそらくは、こんな状態。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<!-- <x-compile> -->
<!-- <x-bootstrap> -->
<link rel="stylesheet" href="bootstrap.css">
<script src="undefined/ext-dev.js"></script>
<script src="bootstrap.js"></script>
<!-- </x-bootstrap> -->
<script src="http://cdn.sencha.com/ext/gpl/4.2.1/ext-theme-neptune.js"></script>
<script type="text/javascript" src="app.js"></script>
<!-- </x-compile> -->
</head>
<body>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<!-- The line below must be kept intact for Sencha Cmd to build your application -->
<script id="microloader" type="text/javascript" src="bootstrap.js"></script>
</head>
<body></body>
</html>
sencha app upgrade -ext
sencha app build
このようにすることで、私の環境では、
www/hoge/build/production/testapp/ 以下に、
├ app.js
├ app.json
├ cache.appcache
├ index.html
└ resources/
という生成物が見事に出来上がった。
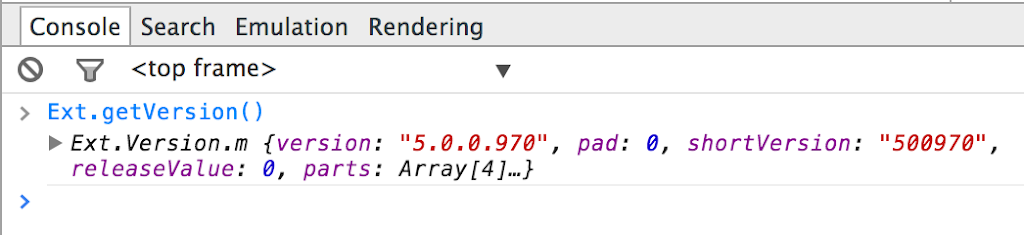
これをこのまま index.html をブラウザでロードすると、作成したアプリケーションが実行され
Ext JS 5.0.0.970 でロードされていることが確認できた。
若干の手間、(index.html の内容を置き換える)はあるが、
Sencha Architect 3.0 によって、Ext JS 5 のビルドが比較的簡単に行えることが確認できた。
ただ、上記のようにビルドすると「Ext JS Trial」 の文言がコンポーネントの右端に出てしまう。ビルドする前の段階ではこの表示はされていなかった。これは、GPLライセンス版(ページの一番下「OPEN SOURCE GPL LICENSING」) を用いてワークスペースを作成してから、ビルドした際にそうなってしまったので、ビルドした段階でライセンスが必要になってくるのか、どうやってライセンスチェックをかけているかが現段階では謎である。(英文を読み解けばわかるとは思うのだが)
辿れば、詳細は割愛するがCSSでこの状態が構築されているため、少し詳しいエンジニアであれば表示が制御できてしまうのも、またなんとも言えない気分になる。
Ext JS 5 を用いた、ワークスペース作成からアプリケーション作成までを行ってみたが、Ext JS 4.x から比べるとかなり大きく変わったという印象を受けた。
bootstrap.js(ビルド後にindex.htmlに組み込まれる) Microloader の部分などは興味深く、詳細には追いかけていないが、根本的に仕組みの変更が有ることが伺えた。
新しいモノ、新しい技術、は私的には好ましいことではあるが、変化に柔軟でない企業体質があることも事実なので、この差についてくるExt JS ユーザーが減らない事を願うばかりである。
分かってしまえば、大差ない変更であることも事実である。(ビルド等に関して)
フレームワークとしてのアーキテクチャは大幅にテコ入れされているようであるが、より隠蔽されていってしまう(読み解くのに時間がかかる)のは、何のフレームワークでも宿命であろう。
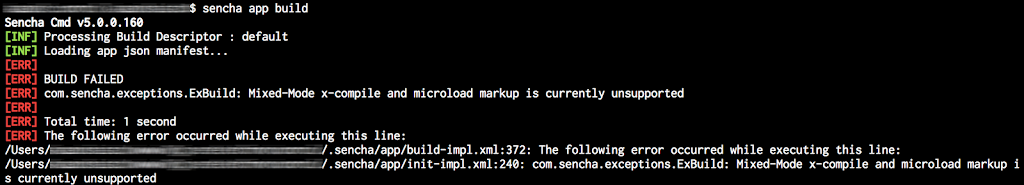
BUILD FAILED
このようなエラーが出てしまうと、拒絶反応が強く出てしまう人にとっては Ext JS の難しさを更に高めてしまっている事になりかねないと思うのだが、これはこれでご丁寧にエラー表示をしてくれているので素晴らしい仕組みなのである。



































記事の内容が古くなっているものもあり、適宜アップデートされる場合がございます。