写真を最適化して軽量化することは、その視点で見た場合にはどうしてもメリットの方が大きく見えます。
技術というものは日々進化しているもので、圧縮技術については音声データ、画像データを目的としたアルゴリズム開発は凄いもので目を見張るものがあります。
その昔オーディオ関係でも、FLAC, AIFF と MP3 を比較して視聴なんてやっていた時期が有りましたが、この圧縮アルゴリズム対決?のような感じは、オーディオのそれと同じ様な感じを思い出します。HDTracks のブログへのアクセス数が何故か多く、日本からの利用が増えているのかな?と思っていたりします。
さて、話はそれましたが、WebP もその一例だと私は思っています。
これまでも、高画質の写真を公開する場合にはJPEG形式でWeb上へ展開するのは当たり前の行為であり、それでいて大きな問題も起きないことから様々な多くのWeb上の写真はJPEG形式でコンテンツが展開されてきています。(もちろん、PNG、GIF形式などを代表としてたくさんのファイル形式が有りますが)
写真を綺麗に映し出したい、そういった視点で見た場合には、写真を提供する側 → 見る側 との意識(ディスプレイ機器)が合っている必要が有ります。
再考することにしたWebP
Webコンテンツを制作する場合の多くは、無難にブラウザベースで表示がサポートされている画像形式であればそのまま展開してしまうでしょう。
まさか、RAWデータ(ニコンのNEF形式など)でWebにアップロードすることなどは間違えてやらない限りあり得ないでしょう。
WebPが知名度を徐々に上げてきたときから、私はこれに注目していましたが、つい昨年(2021年)WordPressでもWebPをサポートし始めました。
WordPress 5.8 adds WebP support
これは基本的に、WebPファイルを画像データとしてJPEG等と同く扱えてアップロード出来るよ、という感じだと思います。(細かい内部ロジックまで追っていないのですが、サポート内容としては他にも有るかも)
このWebP形式への変換を用いることに対して初めの頃は意識が薄かったのか、どちらかと言うとJPEG → WebP への変換後のサイズが軽量化されることに目を当てており、写真の質感みたいなところまで深く踏み込んで検証していませんでした。
しかし!前回書いたブログでは、SIGMA dp3 Quattro での撮って出しJPEGを WebPShopを使って変換した際に異常に気が付き、そこから私なりの視点で少々深堀りしていったという経緯があります。
写真の「質」によっては、WebPを用いる事はよく検討した方が良いということが、この時点で分かったことになります。
※ 「質」とはこれまた難しいのですが「本人が見たときの印象」という言い方が合っているかもしれません。カメラ性能等にも比例して影響はしてくるでしょうが、あくまでも撮れた写真への印象、というのが私は大切だと思っています。
今回は、先日 Nikon Z 9 にて撮影してきたハマウィング、高解像度でグラデーションの映り込みが良い写真を下記へ用意しました。
クリックすると大きくなりますが、上記の状態でも同じ画像を表示するようにしています。(下記に続きますが、-scaled していない画像です)
| No | 画像処理 | 形式と容量 | 容量 比率 |
| 1 | RAW → JPEG 100% で保存した画像 (4096 x 2731) | JPEG 3.2MB | – |
| 2 | JPEG 100% → JPEG 80% で保存した画像 (4096 x 2731) | JPEG 466KB | 14% |
| 3 | JPEG 100% → JPEG 30% で保存した画像 (4096 x 2731) | JPEG 230KB | 7% |
| 4 | JPEG 100% → JPEG 10% で保存した画像 (4096 x 2731) | JPEG 157KB | 5% |
| 5 | JPEG 100% → WebP Quality 75 で保存した画像 (4096 x 2731) | WebP 59KB | 2% |
| 6 | JPEG 100% → 解像度2048px → JPEG 80% で保存した画像 (2048 x 1366) | JPEG 135KB | 4% |
容量比率は分かりやすいように四捨五入して丸めています
この様に比べて見ると、人によって様々な見方があると思います。
私は、この写真に関しては、No.2 がかろうじて許容範囲だと思うのと、ファイル容量比率を見てもなんとなく妥当だと思うのですが、LightroomからのJPEG書き出しは初期値が80%、確かこの設定になっていたかと思います。
RAWからの書き出しは Lightroom、何れも変換は Photoshop を用いていますが、こういった表形式にすると整理が付いてきます。
No.6 はあえて解像度を半分(2048×1366)にしたものです。
やはり、WebPすごいですわ。となるわけです。
この容量比率(圧縮率)は流石に半端ない感じがします。
No.1 を100%とした場合、2%程度の容量に圧縮されているのです。
画像の見た目は、まぁなんとか許容できるかぁ、という感じでWebPのNo.5、JPEGのNo.2 とを比べてしまうと、私はうーんとなってしまいますが、そんなケースが多いかと思います。(JPEGのNo.2 の方が断然良いという意味で)
JPEG vs WebP
これは、グラデーション要素を多く含んでいる描写の場合にはその傾向がわかりやすく出てしまう、とも感じ取れます。
私からの一つの見解にはなりますが、
- ファイルが軽量化しているということは、画質への影響はそれなりにある
と考えるのは妥当だということです。
WebPに限らず圧縮率の高い画像ファイルは、写真に対する「質」または何かを犠牲にしていると考えるべきなのでしょう。
そして -scaled
こうして比べていくと答えのない沼状態に陥りますので、ココでは結論みたいなものは有りません。
強いていうと、写真の「質」を見て対処を選択する、というのがひとつの答えにはなるでしょう。
しかし、この最後のNo.7 についてだけは(WordPressの仕様ですが)注意すべき点があります。
いくつかのブログを投稿しているうちに、これらの写真の変換後の具合を目の当たりにすることが多くなりました。
- -scaled というファイルが自動生成されている
要するに今のWordPressでは、
大きい画像(2,560px以上の画像)は勝手に縮小されたファイルが新たに生成されて利用されるという仕様になっています。
そして、2,560px 以上の画像は日の目を見ることはなくお蔵入り?になっているのです。
こちらについては、下記のブログがわかりやすく参考になります。
これは、WordPressが アップロードされた画像ファイルに対し、自動的に -scaled を付与して保存するものなのですが、圧縮ロジックは PHP の ImageMagicライブラリ、もしくは GDライブラリが用いられていると思います。
当WordPress環境では、ImageMagicが用いられていました。
Photoshopなどの圧縮ロジックに比べるとそれは厳密には少々違いが有りますが、優秀なライブラリであることは確かです。
このライブラリについては、
管理画面より ”ツール → サイトヘルス → 情報 → メディア処理” に掲載がされています。

または、
下記の様なコードでも簡単に調べられます。
<?php
require_once('[htdocs path/]wp-load.php');
echo _wp_image_editor_choose();
結果
WP_Image_Editor_Imagick //← このように出力されれば ImageMagic WP_Image_Editor_GD //← このように出力されれば GD
それでは、-scaled として変換された画像と、Photoshopで変換された画像を見ていきましょう。
こうやって、
- -scaled された画像(2560 x 1707) 126KB
- Photoshopで同じ解像度 JPEG 80%に変換した画像(2560 x 1707) 195KB
と比較しても見た目はほぼ等しく、パッと見ての違いは分からないものです。
ただし、これを拡大表示してみると、やはりファイルサイズの大きい後者の方が艶のある、まさに「質」が保持された画像となっています。
前者の -scaled の方は画質がどの程度維持されているのが不明ですが、サイズを見る限り後者より少し画質は抑えられている様子ですね。
ImageMagicの場合、WordPressプラグインによって画質調整が行える様ですがいくつかのものが有るようです。面白そうなのでそのうち試してみようかなと。
https://ja.wordpress.org/plugins/imagemagick-sharpen-resized-images/
https://ja.wordpress.org/plugins/imagemagick-engine/
今はこれ以上は踏み込みませんが、仮に同程度のファイルサイズになるように画質を調整して比較した場合には、Photoshopで変換したほうが写真の「質」としては高いものになる可能性が有ります。
それは、フリーのImageMagic/GDライブラリか、有料のPhotoshopソフトウェアかの違いがあるのと、そもそも設計思想が異なっている両者のために起きることですので、至極当然とも言えますが。
-scaledされた画像をそのまま利用する価値を深く考えていくと、人それぞれということになりますね。
また、これは変換して置き換えられるわけではなく「変換して増分される」というものです。
従って、上記の検証からも分かるように、高解像度ファイルをアップロードするたびに、4%(このケースの場合ですが)のファイルが自動的に増えていき、アップロードした高解像度ファイルは(サーバー上にファイル容量を食った状態で鎮座したまま)お蔵入りになる、という仕様になっているのです。orz…
ちなみに、JPEG、WebP 形式に関わらず、2560px以上の画像ファイルは全てが -scaled される仕様のようです。
-scaledされるサイズの境界線をJPEGで検証してみたところ、Photoshopで解像度を変更した 2,560px ぴったりサイズの画像〜 2,561px は -scaled されませんでしたが、2,562px以上の画像が -scaledされました。当方環境での検証ですが厳密にはこういった状況です。
この事は、写真を綺麗に見せたい、と思っているWordPressユーザーからすると全く意図していない状況であり、アップロードした高解像度の画像が表示されておらず、かつファイル容量が増えているという二つの予期しないことが訪れていてることになります。もしかするとそのうち困る事になってしまいそうですね。
2022/03/10 時点、WordPressの最新バージョンは5.9.1 となっています。
WordPress リリース を確認する限り、2019年11月21日以降に5.3以上を使っているサイトユーザーはこれに該当していることに。
大抵のユーザーはこうかもしれません。
- あまり気にしていない、もしくは 2,560px 以上の画像を綺麗に見せたい意図でアップロードしていない
- 閲覧者側がスマホ等の画面サイズが小さいディスプレイを利用している
このような場合は影響は限られているかとは思いますが…
WordPressも日進月歩という感じで、仕様がアップグレードされ変わっていきますので、注意が必要でしょう。
タイトルを付けるとすれば、この「 -scaled問題」については以前から把握はしていたものの放置をし過ぎていたため今回は WebPに絡めて深堀りをしてみましたが、対応が比較的簡単なこともまた事実です。
私は function.php へ下記のように追記して対応しています。
(この辺りは多くのサイトで解説が有るので詳細は割愛しますが、プラグインにて対応する方法も有り)
配布されているテーマを導入しているケースが多いと思うので、バージョンアップ時には気を付けた方が良いと思います。
add_image_size('thumbnail', 0, 0);
add_image_size('medium', 0, 0);
add_image_size('medium_large', 0, 0);
// add_image_size('large', 0, 0);
add_image_size('1536x1536', 0, 0);
add_image_size('2048x2048', 0, 0);
add_filter( 'big_image_size_threshold', '__return_false' );
large だけは有効化したい。
私は特定のプラグインで有効に活用したいので、残しておこうと思いコメントアウトしております。
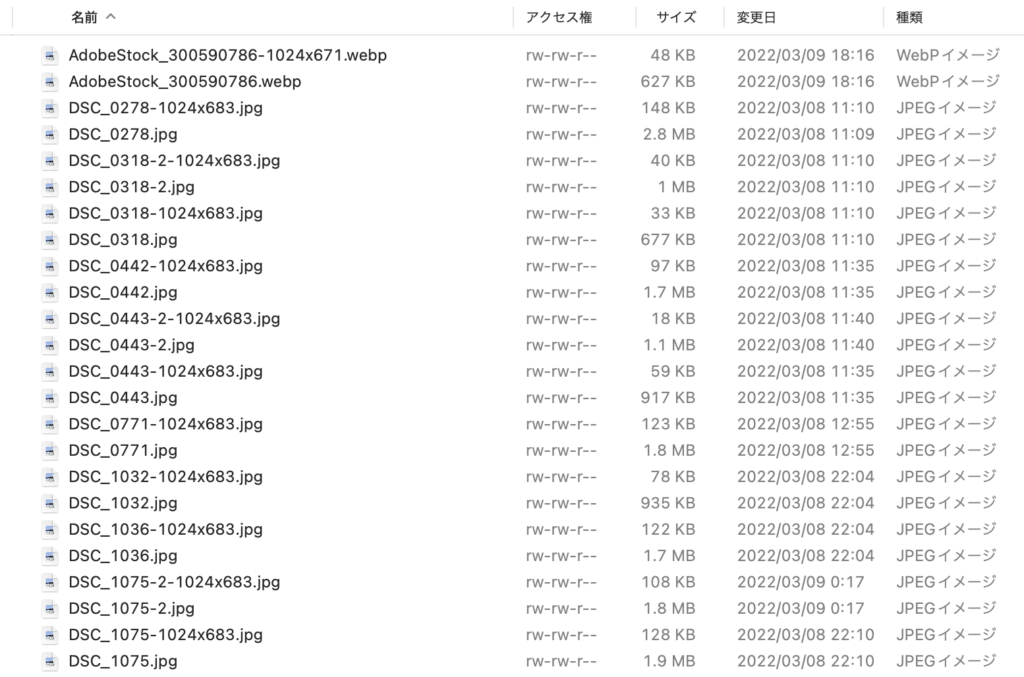
この場合、実際の振る舞いとしては下記のような状態になります。
一例として、DSC_0278.jpg をアップロードすると、DSC_0278-1024×683.jpg が自動生成されます。
large は、1024×683 と位置付けされているようです。

このことを深堀りし、詳細に把握出来る人などは限られている訳ですが、流行りのWordPressをサービス事業者の用意したプラットフォーム上でそのまま用いているだけでは、上記の手当ができない状態となります。ご苦労されている人も多いのかなと想像しています。
ご自身で撮影した写真を綺麗に見せたい!
と思い、できるだけ高解像度のまま公開しようとしても、上記のような意図しないハードルが存在しているのもまた昨今の流行りということになりそうですね。







































記事の内容が古くなっているものもあり、適宜アップデートされる場合がございます。